In this post, we will show you how to code a simple basketball game in Scratch. The code for this can be found here. If you want to learn to create games in Scratch, be sure to check out our Scratch course Level 1 and Level 2 to learn Scratch coding from the basics.
Synopsis of this Basketball Game:
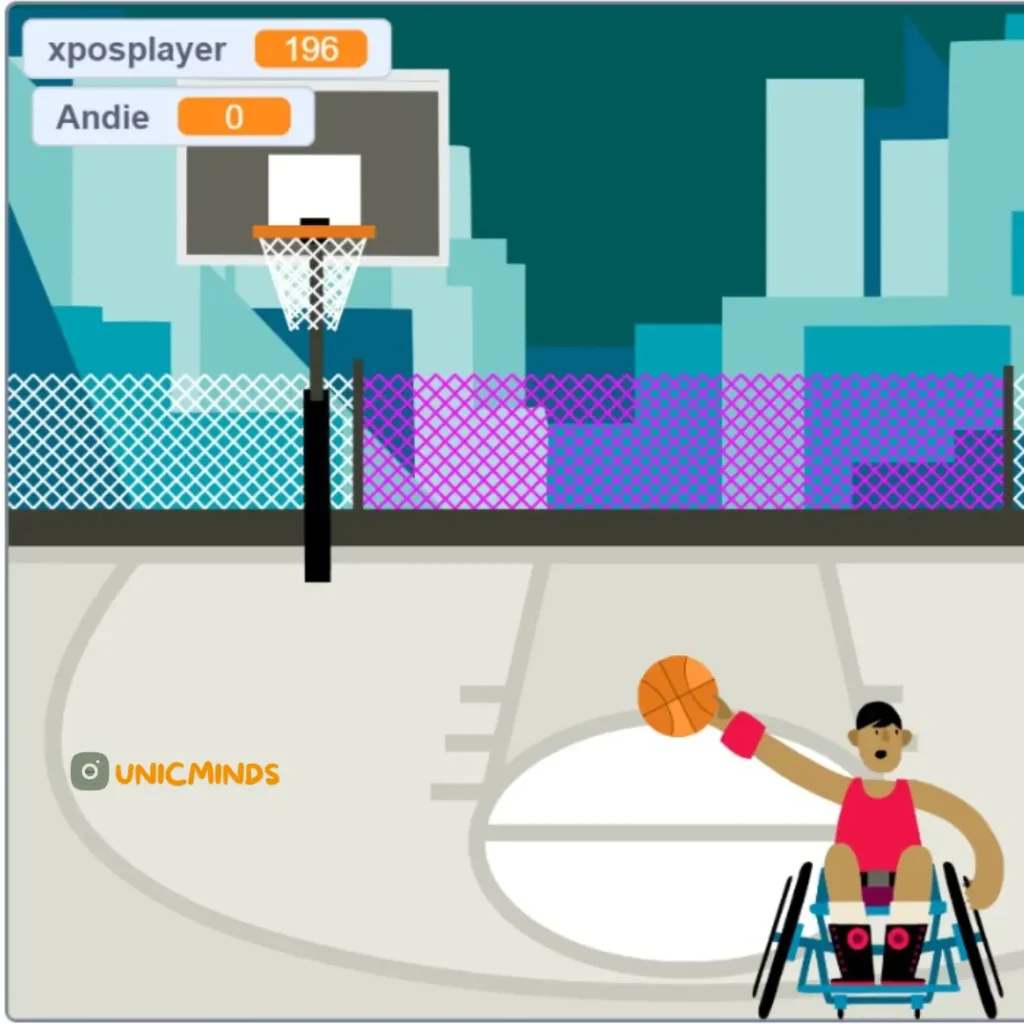
This is a single player game. The user will control the player’s position using the left and right keys and then he has to press ‘space’ to throw the ball into the basket. If the ball goes into the basket, then the score of Andie above will increase by 1. The variable xposplayer shows the value on the x-axis of the player.
Step 1: Make a background
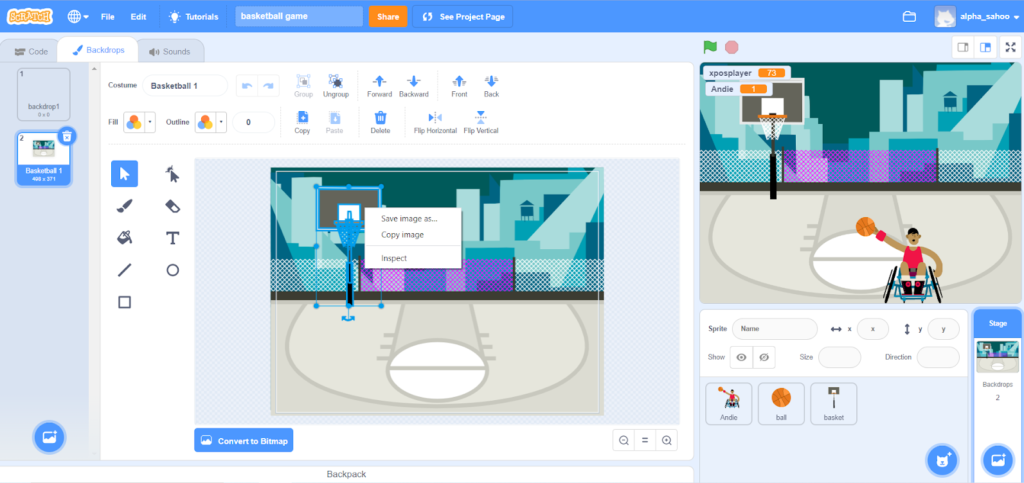
Click on choose a backdrop option on the bottom right corner and choose the background shown above.
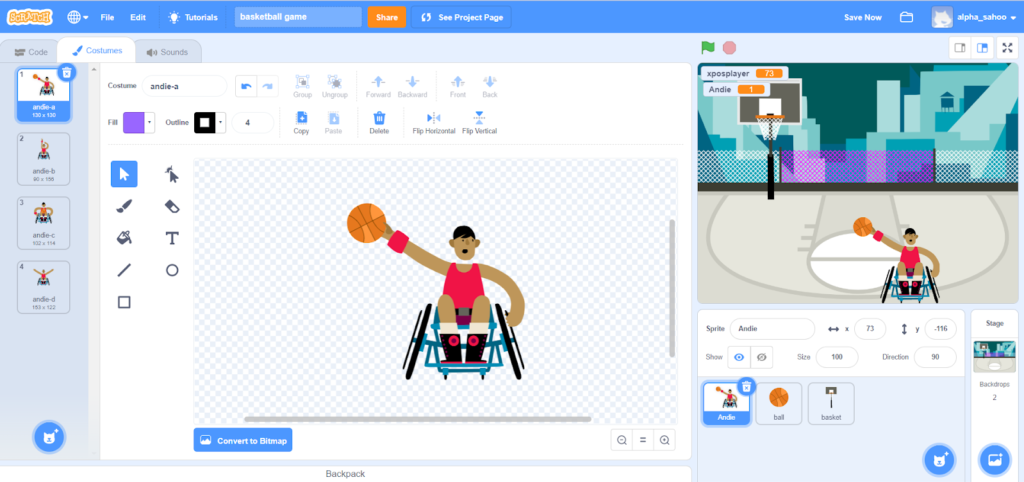
2. Creating Sprites

Click on choose a sprite option on the bottom right corner and choose the sprites shown above.
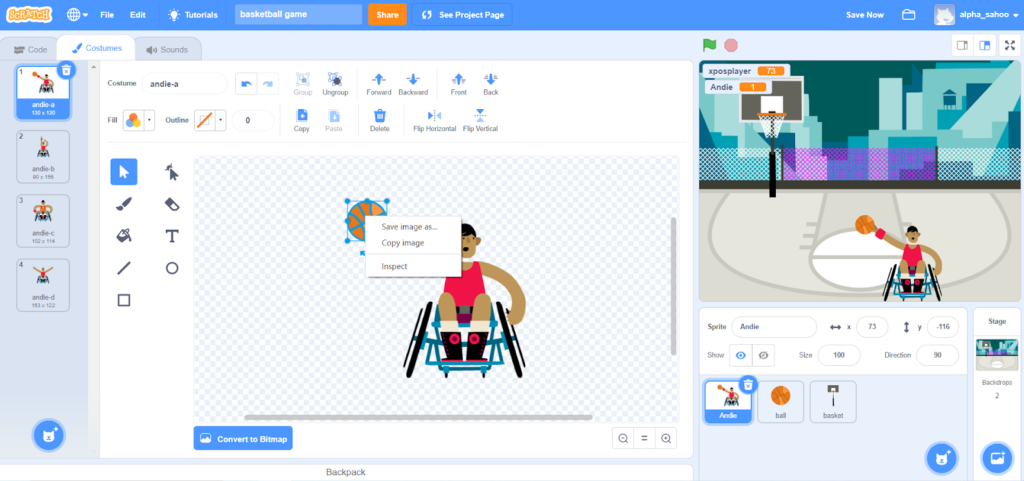
3. Adding the ball

Save the image of the ball as shown above and then upload the image of the ball as the sprite using the upload sprite option shown in the bottom right corner. Place the ball on the top of the ball held by the player Andie.
4. Adding the basket sprite

Save the image of the basket from the backdrop added previously and then upload the sprite using upload sprite option.
Place the basket exactly on the top of the basket in the background.
5. Creating Variables for the game
This game will have two variables such as xposplayer which will store or hold the x-position of the player any given time in the game and Andie which will store the goals scored by the player Andie.
6. Moving the player using the left and right key
On pressing the left key, the x position of the player will decrease by 10 pixels.
The variable xposplayer gets updated to the current position of the player represented by the blue block x position.
On pressing the right key, the x position of the player will increase by 10 pixels.
The variable xposplayer gets updated to the current position of the player represented by the blue block x position.
7. Writing the code for the ball (Throwing the ball using the space key.)
On pressing the space key, the ball should go to the player Andie.
If Andie is on the right part of the game screen which is checked by the condition mentioned in the if statement, the ball is thrown diagonally towards the left.
If Andie is on the left part of the game screen which is checked by the condition mentioned in the if statement, the ball is thrown diagonally towards the right.
Put all the code in the repeat loop as the ball needs to constantly move in the direction that the player throws the ball.
8. Checking goals
If the ball touches the basket, increase the variable Andie by 1.
Broadcast a message to the player ‘goal’.
After the goal is score, the ball should come back to the initial y position and the place where the player is.
9. Check for not scoring the goal
If the ball touches the top edge of the screen, then the should come back to the initial y position and the place where the player is.
10. Adding animation to the player
When the space key is pressed, the andie will change the second costume which shows that the Andie has thrown the ball.
11. Adding code for changing the costume on scoring a goal
When the goal was scored, there was a message ‘goal’ was broadcasted from the ball.
When the player receives the message ‘goal’, the costume of the player should change to andie-d as shown below. After a few seconds, the costume of the player will change to the original costume andie-a.
12. Adding code for ball and player on restarting the game
On clicking the green flag, the costume of the player should change to the original costume and the xposplayer variable should reset to the original x position of the player when the game started.
13. Adding code to the ball when the game restarts
On clicking the green flag, the variables Andie should reset to 0.
The x position of the ball should be given the value of the variable xposplayer( stores the current x position of the player).
Conclusion
Children enjoy learning programming on Scratch while building simple, interactive, and relatable games on the platform. While this is a simple single-player game, children program both the single-player and multi-player format of the same game in classes at UnicMinds. If your child is new to Scratch, start with the free Scratch coding introduction class. In this course, learn the basics of coding using the simple interface of Scratch from a fantastic 1:1 teacher. Online scratch classes for kids help maintain the cadence of learning basic programming constructs and games regularly. Once you have gained reasonable experience in block based programming and would like to test yourself against other students, then check out our free block based coding exam.
Additional Questions on Scratch:
1. Is Scratch real coding?
Scratch is real coding, even though it is easy to learn.
2. Should my kid learn Scratch before Python?
Yes, your child can start learning Scratch before Python, because they can focus on learning computational thinking, which is the core principles of coding, without having to worry about syntax. Scratch is a block-coding language, meaning that children code by dragging and arranging logic “blocks” onto a canvas. While its applications are ultimately more limited than Python, Scratch shares many coding fundamentals such as loops, conditionals, and variables.
3. Is Scratch good for beginners?
Yes, Scratch is fun coding that’s good for beginners. For children with little-to-no experience, Scratch is a great place to start to learn the basics of coding. What’s great is that you are unable to make typos with this method, ensuring less errors.
Hope this is useful, thank you.
You may like to read – How to add assets in your Unity game and 6 Amazing Games 6 Year Old Have Built