In this post, we shall see how to make a scrolling background or an animated moving background for any game in Scratch. The scrolling background or moving background provides a sense of motion in the game. Common background movements used in Scratch are space scenes, cityscapes, moving boulevards, and others. This enhances the reality of the game and it also makes the user more involved in the game, providing better and real user experience.
Step 1: Create a new project
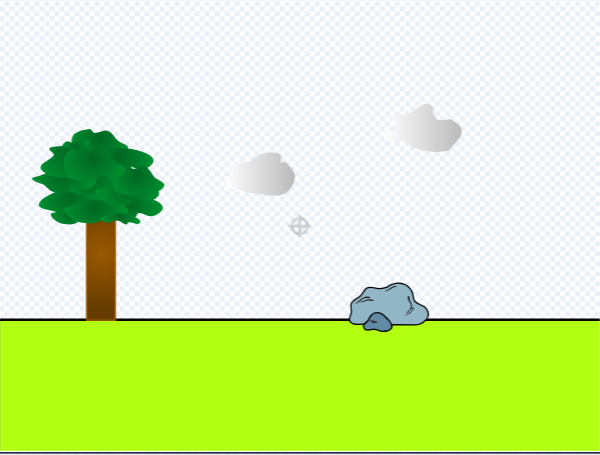
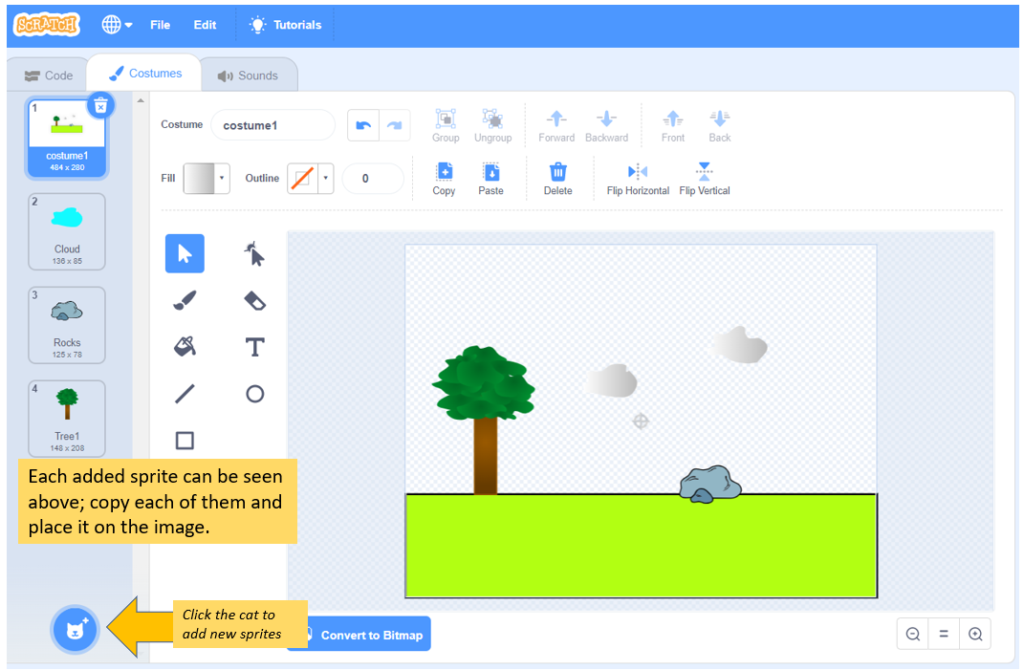
1.a.) Open Scratch and start a new project. Design a new background as below. Make a rectangle in the below half of the screen and fill it with fluorescent green colour.

1.b.) Add new sprites by clicking on the cat symbol as shown below. Copy and place the sprites on the background image appropriately.

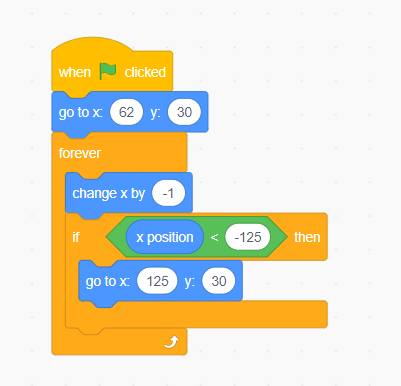
Step 2: Add code for the sprites
The logic of the movement is to make the background move first in the left direction. This movement of the background picture to the left will create a blank space on the right. Note down the co-ordinates. The co-ordinates we used from this observation is x value -125. The moment this happens, bring the background again at x value +125. So, in reality once the initial background is moving to the left a new background is coming on the right before the previous background is creating a blank space. This creates an illusion that the background is moving.

Step 3: Add a new sprite – Pico Walking
Add a new sprite “Pico walking” which is available in the library. Copy and place him appropriately on the green grass portion of the image.

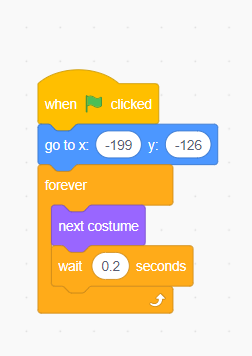
Step 4: Add code for “Pico walking” sprite
The code when run will make the sprite change the costume every 0.2 secs which creates the illusion that the sprite “Pico” is walking.

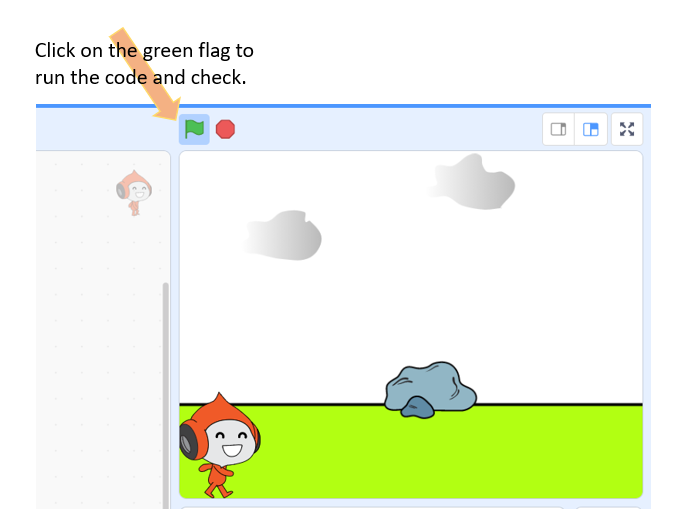
Step 5: Test your game
Click on the green flag to run the code and test the game.

Hope this is useful, thank you.
Take a free demo class for our Scratch course.
Learn more about coding for kids.